
- #USE INKSCAPE ONLINE INSTALL#
- #USE INKSCAPE ONLINE ANDROID#
- #USE INKSCAPE ONLINE FREE#
- #USE INKSCAPE ONLINE WINDOWS#
In the Inkscape menu, select File > Save As.Once you are done with your symbol design in Inkscape, save the file as follows to remove most of the incompatibilities. Inkscape and similar editors insert a lot of tool-specific information in the SVG files they generate, which is not allowed in symbol definitions.

Stick to basic shapes and paths, and only use plain colors, if any. Keep your symbol definitions as simple as possible and do not use the more advanced features offered by Inkscape.


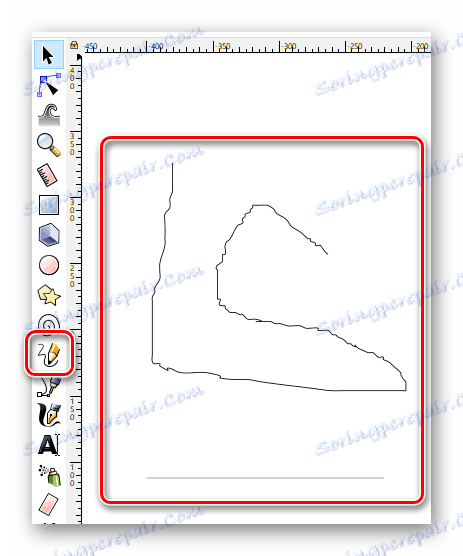
For details, please consult the Inkscape online documentation: You can use it to graphically design your symbols by creating, grouping, aligning, transforming, and styling graphical objects, such as rectangles, ellipses, curves, and lines.
#USE INKSCAPE ONLINE FREE#
Inkscape is a free and open-source vector graphics editor used to create vector images, primarily in SVG format. This topic addresses two of them, Inkscape and Visual Studio Code, with tips and instructions for saving symbol definitions when using these tools. Will resize original.jpg to a width of 700 pixels, while keeping the aspect ratio, into a new file create custom symbols, it is useful to have a graphical editor or an SVG editor with visual feedback, such as Adobe Illustrator®, Inkscape™, SVG-Edit, Visual Studio Code™. It is pretty cool to be able to use convert to do things like precisely resize a JPG image while converting it to PNG, using a similar command to above.įor example: convert -resize 700 path/to/original.jpg path/to/resized.jpg Of course, remove it, if you do actually have a background to keep. It is necessary to use -background none because the default is white "if none is specified or found in the image". As per the accepted answer, for multiple resolutions you can convert to several png files first and then combine them all, e.g. Note that this includes one resolution only. source.svg on the command line: convert -resize 16x16 -background none source.svg 16.icoĬonvert -resize 32x32 -background none source.svg 32.ico Thanks to the previous tip which I upvoted, I used Imagemagick convert directly, to resize to different resolutions from e.g.
#USE INKSCAPE ONLINE WINDOWS#
Inkscape is nice but I already have it on Windows and it would eat a up a lot of extra space on my WSL environment. ( see inkscape manual)Ģ) Add to the above script the convert syntax stated in philippe-b answer which merges all the generated PNGs to a single ICO fileģ) Optionally, remove all exported PNGs as they are no more needed Each command in shell mode must be a complete valid Inkscape command line but without the Inkscape program name, for example "file.svg -export-pdf=file.pdf". This feature is mostly useful for scripting and server uses: it adds no new capabilities but allows you to improve the speed and memory requirements of any script that repeatedly calls Inkscape to perform command line tasks (such as export or conversions). In this mode, you type in commands at the prompt and Inkscape executes them, without you having to run a new copy of Inkscape for each command.

With this parameter, Inkscape will enter an interactive command line shell mode. The "shell" cli param accepts more commands using a single instance instead of spawn an instance per command. the script echoes all export commands to a temp file to a better management of inkscape process.
#USE INKSCAPE ONLINE INSTALL#
#USE INKSCAPE ONLINE ANDROID#
bat script to help me create an Android icon off 1) create a script to export the SVG to any required size.


 0 kommentar(er)
0 kommentar(er)
